1. 기존 Windows Form방식)
- 기존 Form방식에서 사용되어진 Form 화면디자인을 WPF방식에는 이용할수 없다는점이 아쉽다.
- Form과 WPF를 동시에 코딩을 원한다면, 화면과 로직을 분리하는 설계를 잘해야한다.
- 즉 Form Class에 로직코드에 해당되는 부분은 클래스파일을 따로 만들어서 작성하도록 한다.



2. Windows.Presentation.Foundation(WPF) 방식
- 디자인파트
- 코드파트로 나눌수 있다는점에서 웹프로그래밍과 일맥상통하다.(xaml/cs)



<Window x:Class="WINPAYCalcM.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WINPAYCalcM"
mc:Ignorable="d"
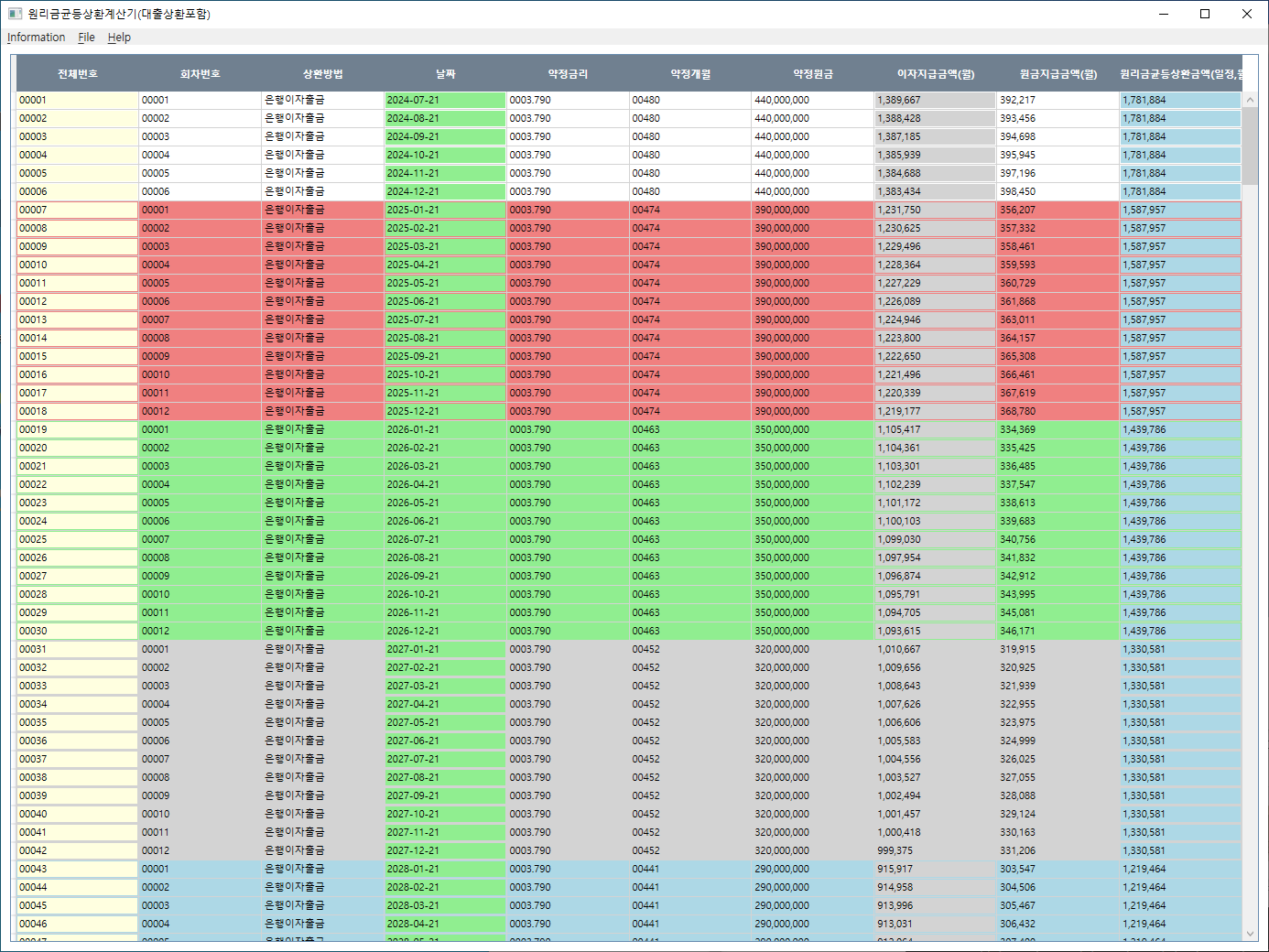
Title="원리금균등상환계산기(대출상환포함)" Height="1000" Width="1400"
KeyDown="Window_KeyDown">
<Window.Resources>
<Style TargetType="DataGrid">
<Setter Property="ColumnHeaderHeight" Value="40"/>
<Setter Property="RowHeight" Value="30"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalGridLinesBrush" Value="LightGray"/>
<Setter Property="VerticalGridLinesBrush" Value="LightGray"/>
<Setter Property="AlternatingRowBackground" Value="LightCyan"/>
<Setter Property="Background" Value="White"/>
</Style>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="SlateGray"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
</Style>
<Style TargetType="DataGridRow">
<EventSetter Event="MouseEnter" Handler="DataGridRow_MouseEnter"/>
<EventSetter Event="MouseLeave" Handler="DataGridRow_MouseLeave"/>
<Setter Property="Background" Value="White"/>
</Style>
</Window.Resources>
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem Header="_Information">
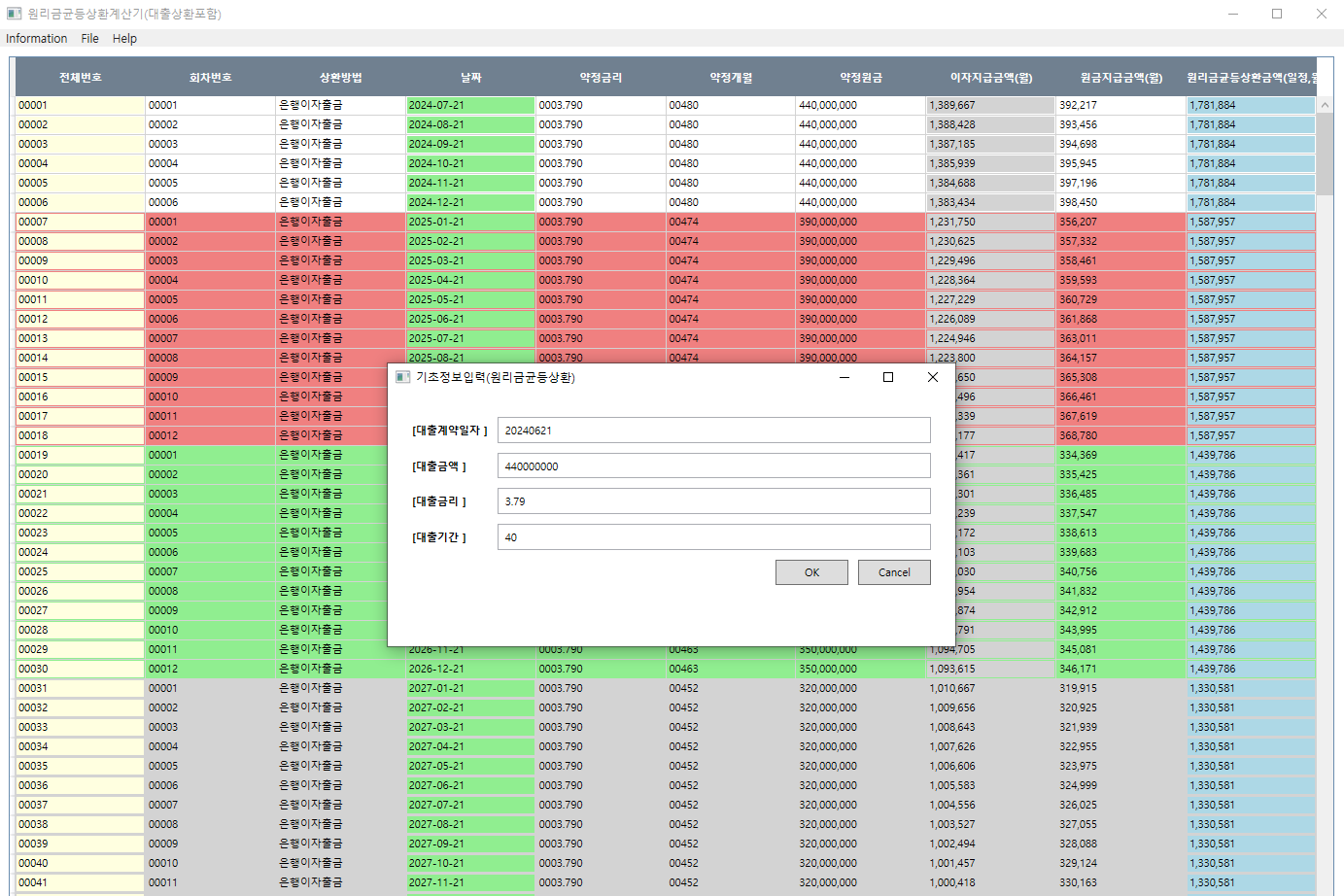
<MenuItem Header="기초정보입력" Click="BasicInfoMenuItem_Click"/>
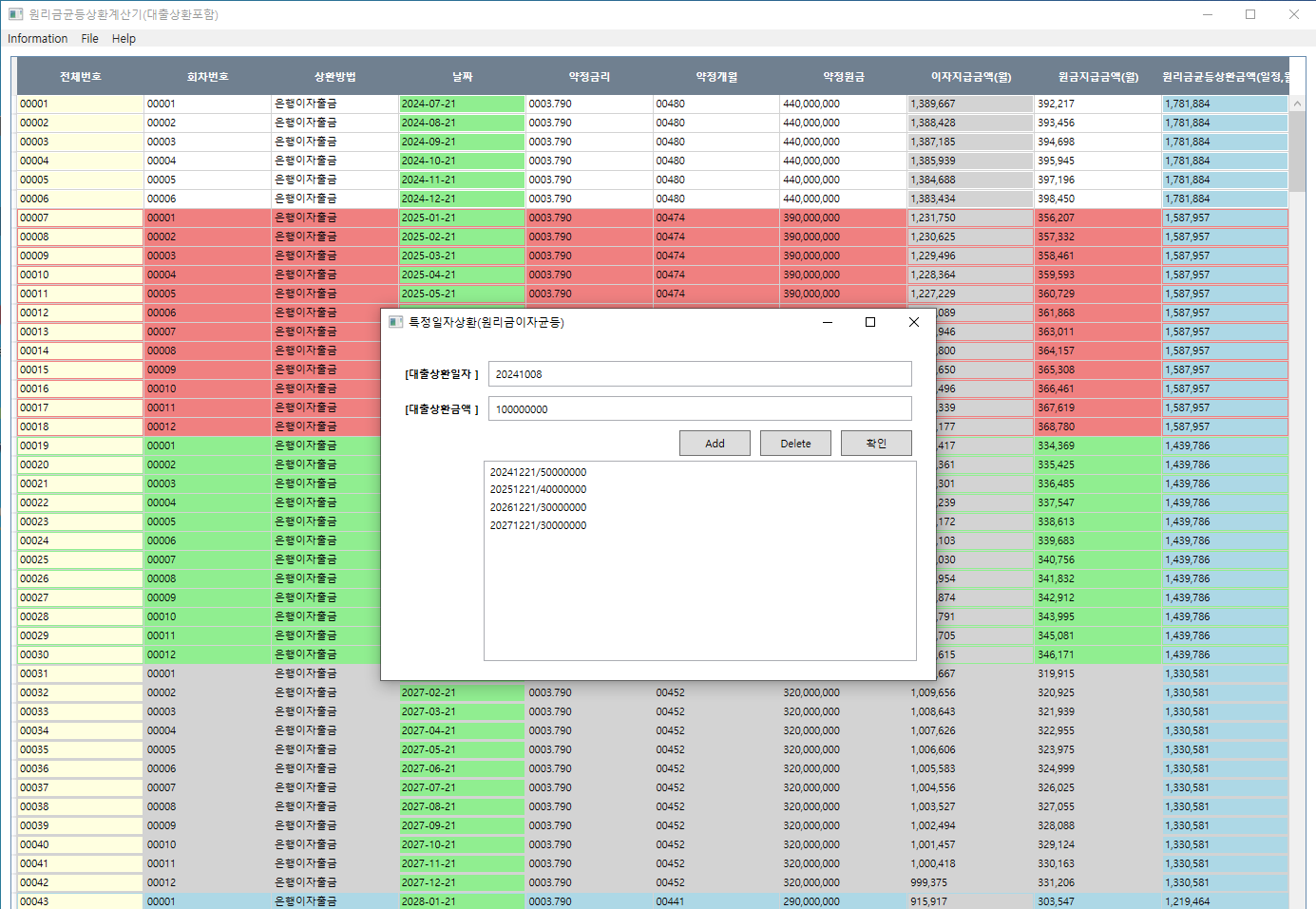
<MenuItem Header="상환정보입력(자동)" Click="RepayMenuItem_Click"/>
<MenuItem Header="상환정보입력(수동)" Click="RepayManualMenuItem_Click"/>
<Separator/>
<MenuItem Header="_Exit" Click="ExitMenuItem_Click"/>
</MenuItem>
<MenuItem Header="_File">
<MenuItem Header="_Save" Click="SaveFileMenuItem_Click"/>
<MenuItem Header="_Open" Click="OpenFileMenuItem_Click"/>
</MenuItem>
<MenuItem Header="_Help">
<MenuItem Header="_About" Click="AboutMenuItem_Click"/>
</MenuItem>
</Menu>
<!-- 다른 컨텐츠 -->
<Grid>
<DataGrid x:Name="dataGrid" AutoGenerateColumns="False" IsReadOnly="False" CanUserAddRows="True"
CanUserDeleteRows="True" CanUserResizeColumns="True" CanUserSortColumns="True" Margin="10">
<DataGrid.Columns>
<DataGridTextColumn Header="번호" Binding="{Binding index}" Width="*"/>
<DataGridTextColumn Header="상환방법" Binding="{Binding repaymethod}" Width="*"/>
<DataGridTextColumn Header="날짜" Binding="{Binding date}" Width="*"/>
<DataGridTextColumn Header="이자금액" Binding="{Binding rate_real_to_bank}" Width="*"/>
<DataGridTextColumn Header="원금금액" Binding="{Binding reapy_real_to_bank}" Width="*"/>
<DataGridTextColumn Header="이자상환합계" Binding="{Binding rate_real_to_bank_sum}" Width="*"/>
<DataGridTextColumn Header="현재원금" Binding="{Binding remain_original_pay}" Width="*"/>
<DataGridTextColumn Header="원리금균등상환금액(일정)" Binding="{Binding original_rent_pay}" Width="*"/>
<DataGridTextColumn Header="이자+원금합계" Binding="{Binding calc_pricipal_plus_interest_sum}" Width="*"/>
<DataGridTextColumn Header="상환금액합계(원금+매달일정상환)" Binding="{Binding remain_repay_except_interest_sum}" Width="*"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
</DockPanel>
</Window>
'c# 언어 > 중급과정' 카테고리의 다른 글
| 금리별.원리금균등상환.계산.시뮬/ (0) | 2024.06.20 |
|---|---|
| c# > windows.pre.foundation > 원리금균등상환.금리비교시.대출상환포함 (0) | 2024.06.12 |
| file.Text -> byte[] array & byte[] array -> string Text (0) | 2024.04.19 |
| (ComponentOne) 라이선스 에러 발생시 대처 방법 안내 - 마이그레이션 방법(추가 질문사항) (0) | 2024.03.06 |
| (클로버-X에 질문)GC(Garbage Collection)의 문제점 (0) | 2024.02.14 |