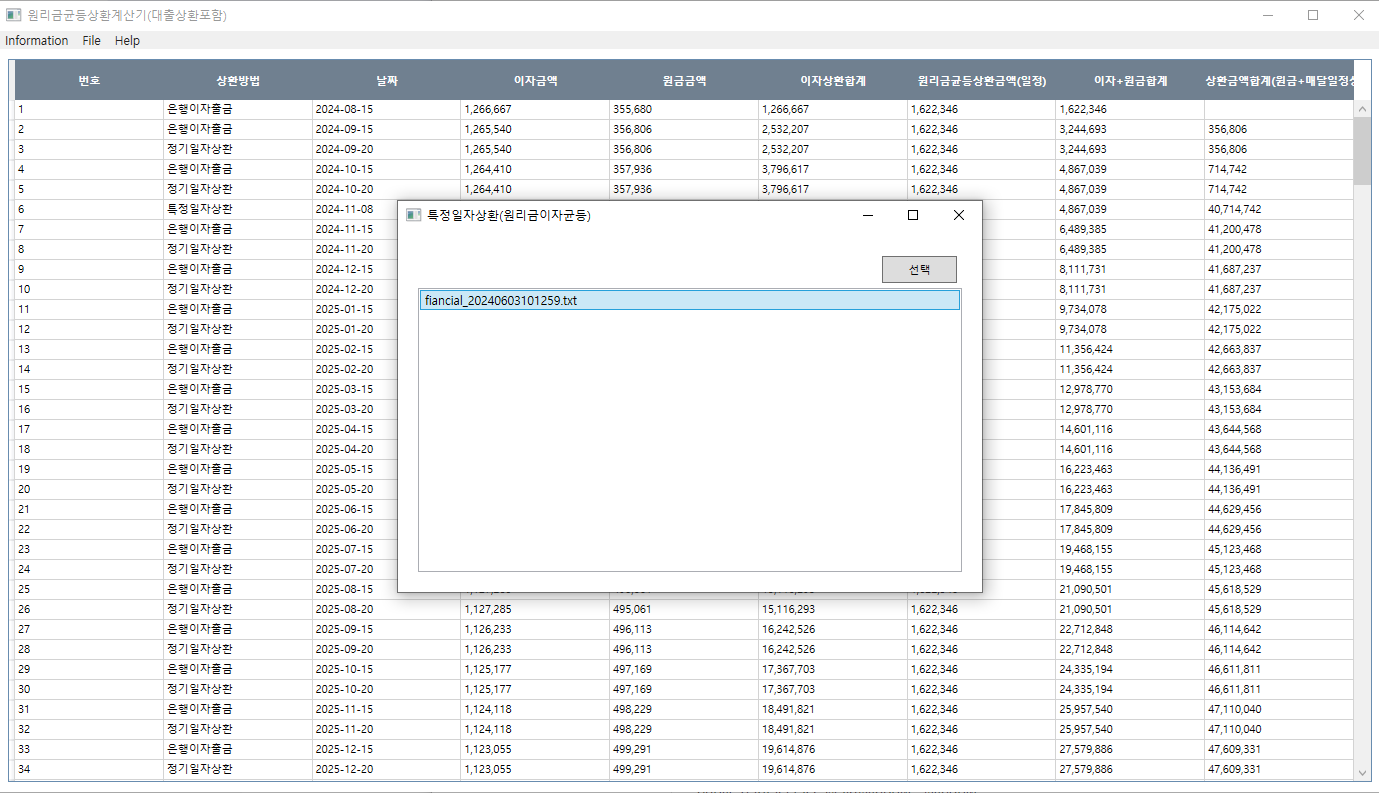
결과화면)

(CHAT.GPT)
WPF에서 메인 윈도우에서 클래스를 호출하고, 해당 클래스에서 다이얼로그를 메인 윈도우의 가운데에 위치하도록 호출하려면, 다음과 같은 절차를 따르면 됩니다.
- 메인 윈도우에서 클래스 호출
- 클래스에서 다이얼로그 호출 시 메인 윈도우를 기준으로 위치 설정
1. MainWindow.xaml.cs
메인 윈도우에서 클래스를 호출하는 버튼 클릭 이벤트를 설정합니다.
| using System.Windows; namespace WpfApp { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void OpenDialogFromClassButton_Click(object sender, RoutedEventArgs e) { DialogHelper helper = new DialogHelper(); helper.ShowDialog(this); } } } |
2. DialogHelper.cs
다이얼로그를 표시할 클래스입니다.
| using System.Windows; namespace WpfApp { public class DialogHelper { public void ShowDialog(Window owner) { DialogWindow dialog = new DialogWindow { Owner = owner, WindowStartupLocation = WindowStartupLocation.CenterOwner }; dialog.ShowDialog(); } } } |
3. DialogWindow.xaml
다이얼로그 윈도우의 XAML 파일입니다.
| <Window x:Class="WpfApp.DialogWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="DialogWindow" Height="200" Width="400"> <Grid> <!-- 다이얼로그의 UI 요소들 --> </Grid> </Window> |
4. DialogWindow.xaml.cs
다이얼로그 윈도우의 코드 비하인드 파일입니다.
| using System.Windows; namespace WpfApp { public partial class DialogWindow : Window { public DialogWindow() { InitializeComponent(); } } } |
5. MainWindow.xaml
메인 윈도우의 XAML 파일에서 클래스를 호출하여 다이얼로그를 여는 버튼을 추가합니다.
| <Window x:Class="WpfApp.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="450" Width="800"> <Grid> <Button Content="Open Dialog from Class" Click="OpenDialogFromClassButton_Click" HorizontalAlignment="Center" VerticalAlignment="Center"/> </Grid> </Window> |
요약
이 구조에서는 DialogHelper 클래스가 메인 윈도우의 인스턴스를 인자로 받아 다이얼로그를 중앙에 위치하도록 설정합니다. 이렇게 하면 다이얼로그 윈도우가 항상 메인 윈도우의 중앙에 표시됩니다.
'c# 언어 > 초급과정' 카테고리의 다른 글
| ( ChatGPT )c# List 와 배열의 차이점 (0) | 2024.06.06 |
|---|---|
| (ChatGPT)비교/string SpecificPay { get; set; }/string SpecificPay/ (0) | 2024.06.06 |
| 프로세스.종료 (0) | 2024.03.16 |
| DispatcherTimer 활용사례 (0) | 2024.03.12 |
| (Schedule)CHK.cs (0) | 2024.02.28 |